How to Optimize Website Images for Better Performance

In today’s digital landscape, optimizing website images is crucial for improving load times, enhancing user experience, and boosting SEO rankings. High-quality images can enrich your website, but if not properly optimized, they can slow down performance. Below are essential tips on how to optimize website images for better performance.
Choose the Right File Format
Selecting the correct image file format is essential. The most common formats are JPEG, PNG, and WebP.
- • JPEG: Best for photographs or images with many colors. Offers a good balance between image quality and file size.
- • PNG: Ideal for images with transparent backgrounds or where high detail is required.
- • WebP: A modern format offering superior compression, resulting in smaller file sizes without losing quality. Google favors this format.

Compress Images Without Losing Quality
Image compression reduces file size without significantly impacting quality. Use tools like TinyPNG, JPEG-Optimizer, or ImageOptim to compress images before uploading them to your website.

Resize Images to Fit Their Display Size
Ensure that you resize your images to the exact dimensions required for your website. Large images unnecessarily consume bandwidth. For example, if your site needs a 600px-wide image, uploading a 2400px-wide image will slow down your page unnecessarily.

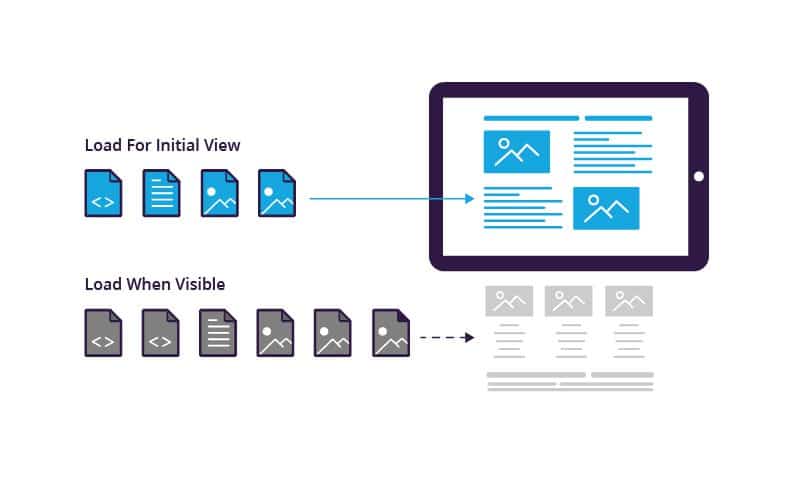
Use Lazy Loading
Lazy loading delays the loading of images until they are about to enter the user’s viewport. This improves load times by only loading images when necessary. Implementing lazy loading on your website reduces initial load time and improves the overall user experience.

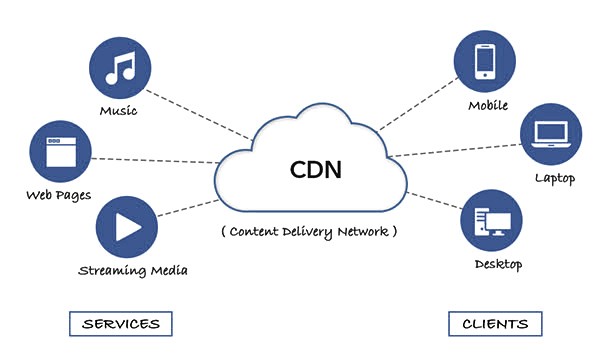
Leverage Image CDNs
A website gives you the opportunity to showcase your brand, values, and unique offerings. Through design, content, and user experience, you can craft a strong, consistent brand image that sets you apart from competitors.

Optimize Alt Text and Image Descriptions
Alt text not only improves accessibility but also enhances SEO. By providing descriptive and keyword-rich alt text, search engines can better index your images, improving your website’s visibility on search engines.

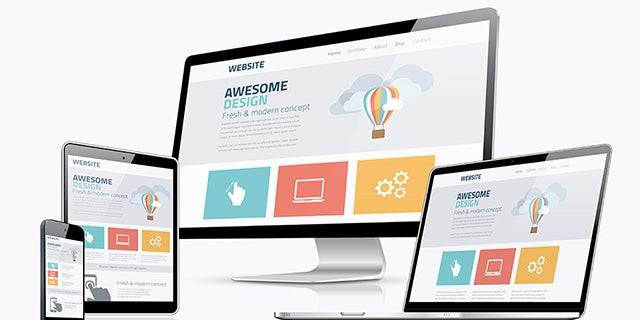
Use Responsive Images
With users accessing websites on various devices, it's important to use responsive images that adjust based on the screen size. HTML’s

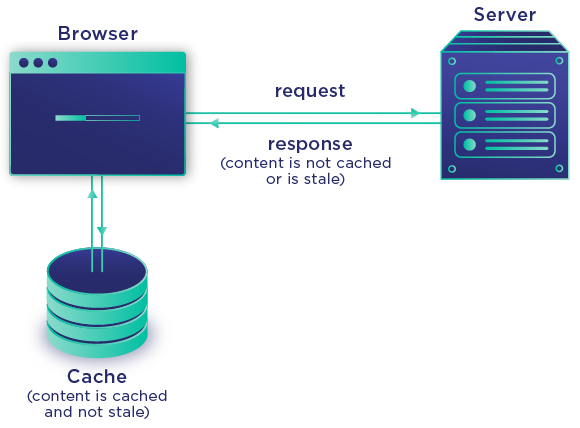
Enable Browser Caching for Images
By enabling browser caching, you allow users’ browsers to store images locally. This way, when they return to your site, the images don’t need to be reloaded, resulting in faster load times.

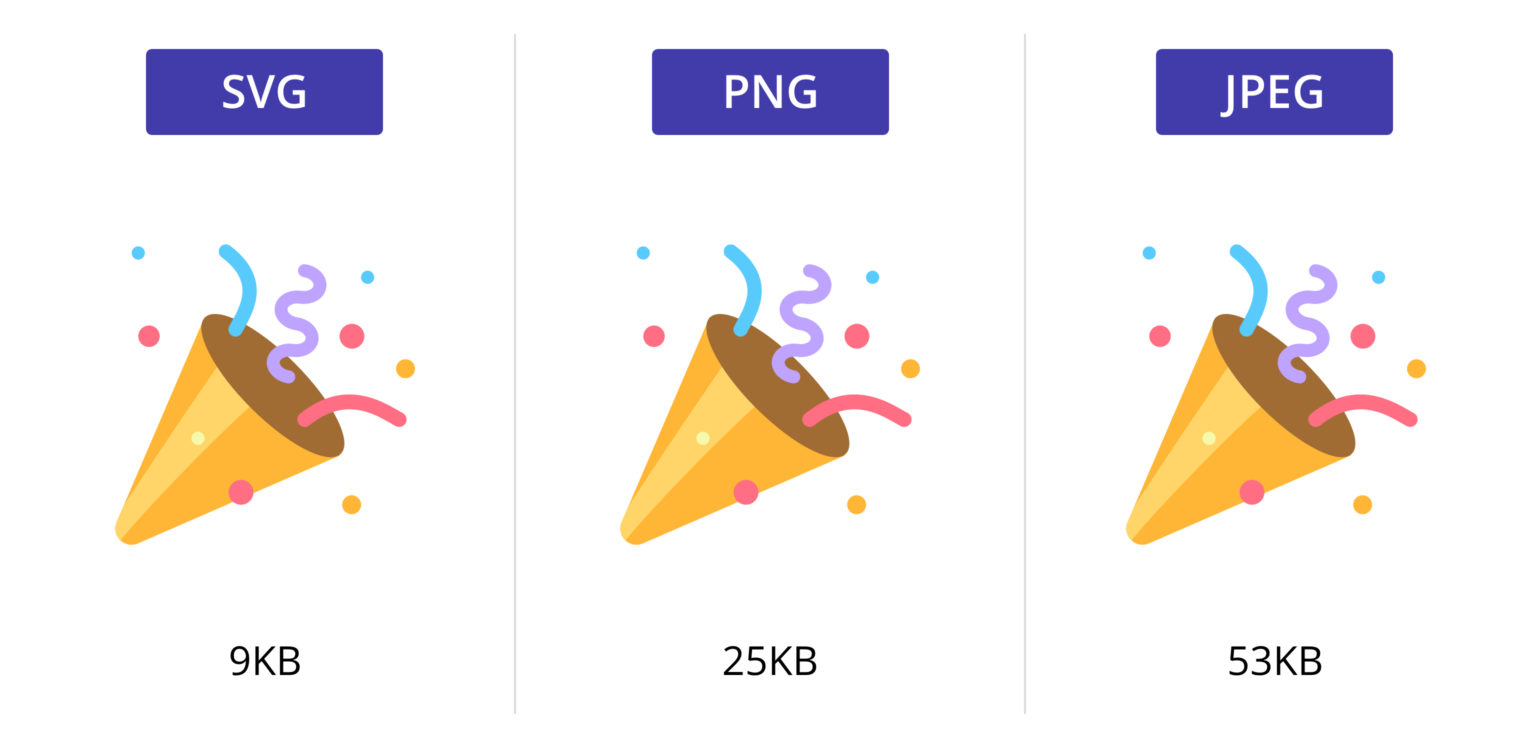
Use SVG for Vector Images
SVG (Scalable Vector Graphics) is ideal for logos, icons, and other vector-based images because it scales without losing quality and has a smaller file size compared to raster formats like JPEG or PNG.

Conclusion
Optimizing website images is a must for improving load times, enhancing user experience, and boosting SEO. By following the tips above—choosing the right format, compressing, resizing, using lazy loading, and more—you can significantly improve your website’s performance and search engine rankings.
Related Blogs
Store Branding Secrets: How to Design a Winning Store Branding Strategy
Crafting a compelling and cohesive brand identity is essential for any successful retail business.This presentation will guide you through the key elements of store branding, from defining your brand's positioning to designing an immersive in-store experience.



